INTRODUCTION
"Discover what users need - Especially young children!"
1. Growing gifting culture and increasing demand for customized, personalized gifts.
2. Toy market needs to know what kids want and make a connection to them.
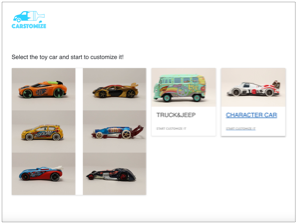
3. Give options to children and their parents to create their own toy.
4. Customize toy cars for fun and get a real toy for them.
5. Toy company can gather all the information through application.
KEY FEATURES
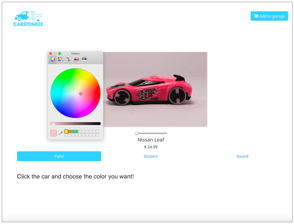
2. Resizable : Body, Wheels
3. Customize patterns
4. Add stickers, texts
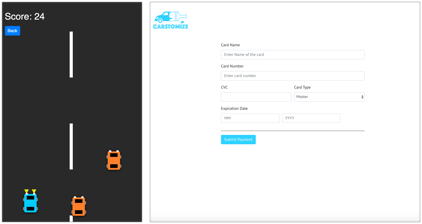
2. Collect all customized car to own garage
(User account)
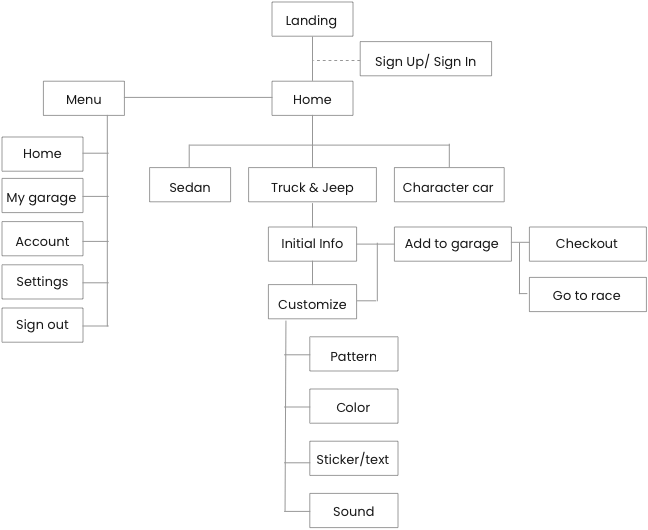
SITEMAP

KEY PROCESS
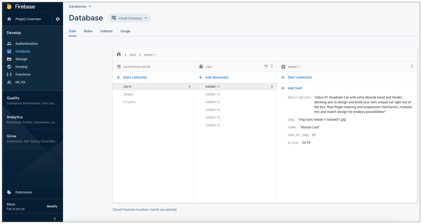
I've researched a code library for customizing colors with images. To do that, I needed a picture of a toy car shot all at 360 degrees. Fortunately, my son has tons of toy cars. I saved and grouped all the images in Google firebase as a database and added descriptions and information for each toy. Finally, we couldn't completely select a specific area of the toy car, but the code library allowed the toy image to change color using a color picker.